(1)紙の上に絵を描きます。

(2)紙の上に書いた絵をスキャナーで取り込みます。
(一般的にはだいたい300dpiくらいかな…)

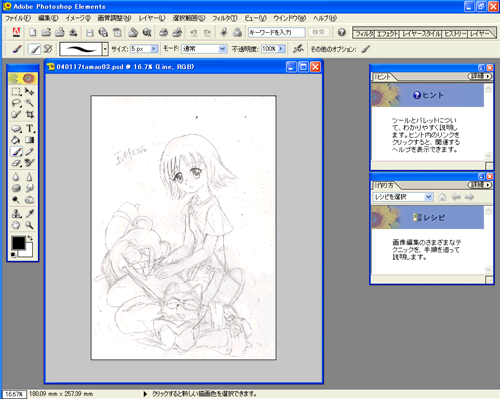
(3)スキャナで取り込んだ絵を「Photoshop Elements」で読み込みます。

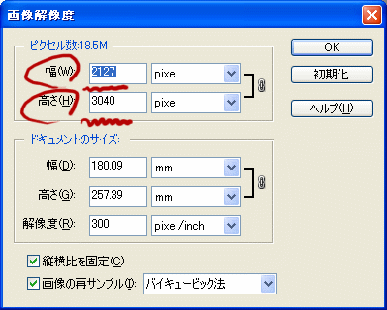
(4)このときの画像の大きさを見てみるとどのくらいでしょうか?

(5)「幅=2127ドット、高さ=3040ドット。」
僕の場合はこのくらいの大きさが描きやすいです。
もしもマシンが遅くなって描きにくい人はスムーズに動くくらいまで小さくしましょう。

(5)次にゴミ取りしましょう。
このままだと線が薄くてゴミが目立ちますね。

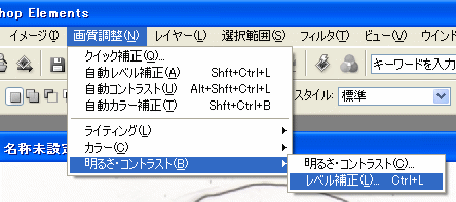
(6)ゴミの除去には「レベル補正」をおこないます。

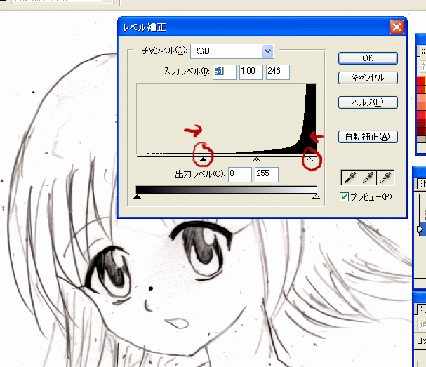
(7)レベル補正の赤丸の所をマウスで調整します。
線が濃くなって、薄いゴミが白になって消えました。

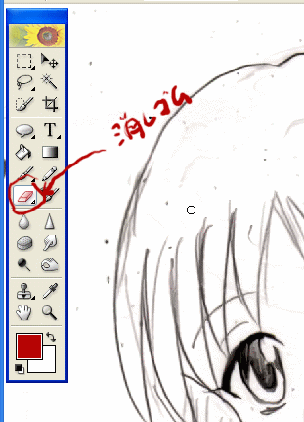
(8)取れなかったゴミは「消しゴム」ツールで消しましょう。

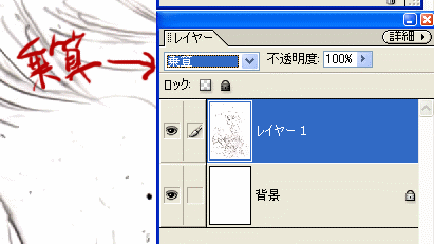
(9)次にレイヤーを「乗算モード」にしましょう。

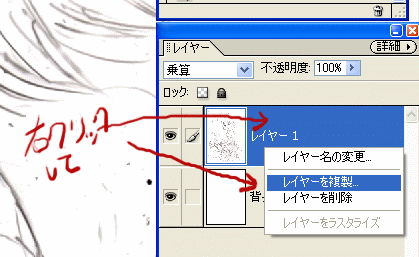
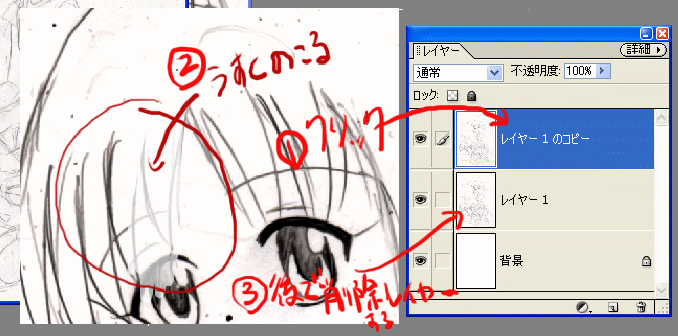
(10)線がどうしても気になって直したい人は、まずレイヤーの複製を取って、

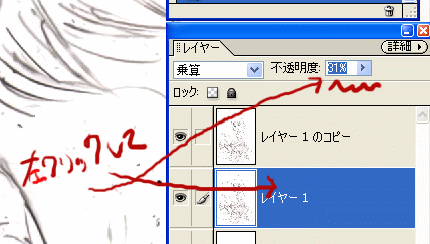
(11)下のレイヤーの不透明度を適当に低くしましょう。(例えば31%くらい)

(12)そして、上のレイヤー(例えば”レイヤー1のコピー”)を左クリックします。
そして、消しゴムで消しながら修正しましょう。(つまり、”レイヤー1のコピー”を触ります)
今まで描いた線が下に薄く残っているから修正がしやすいです。
下の「レイヤー1」が不要になったら捨てても良いでしょう。

(13)色を付けましょう。
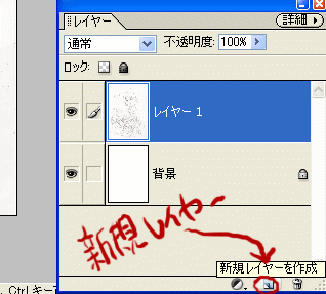
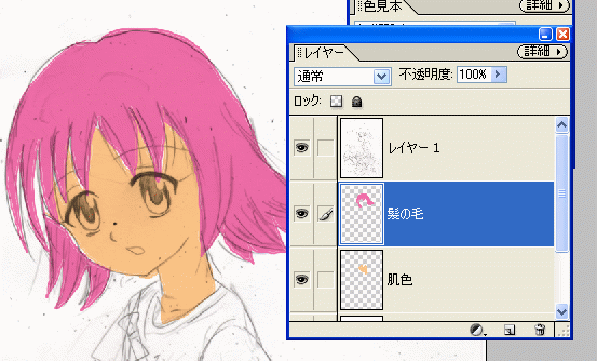
新規レイヤーを作成します。

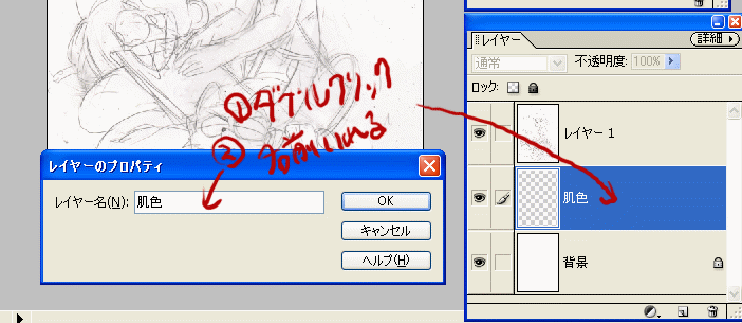
(14)色を付けるレイヤーに分かりやすい名前を付けます。
レイヤーをダブルクリックして名前を入れましょう。

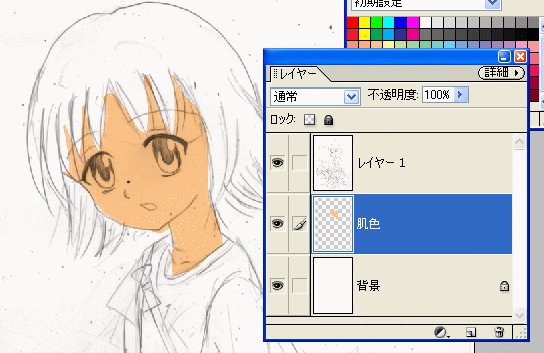
(15)色を塗りましょう。

(16)どんどん色を塗りましょう。

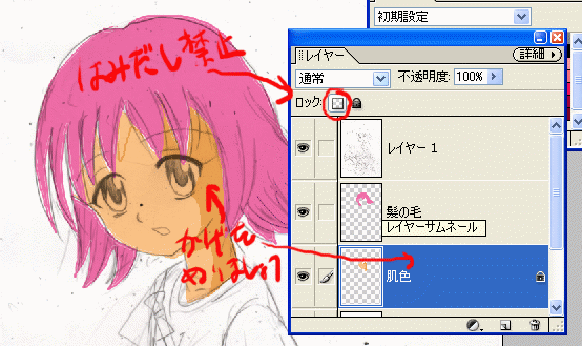
(17)影の塗り方は、「レイヤー」の「ロック」をONにします。
すると、色の付いていないところには色がはみ出しません。

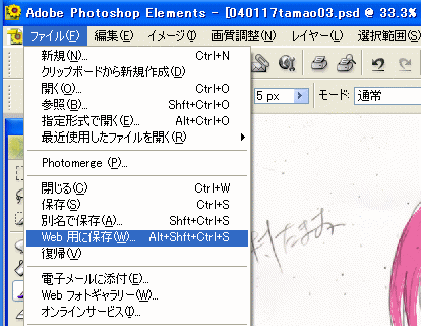
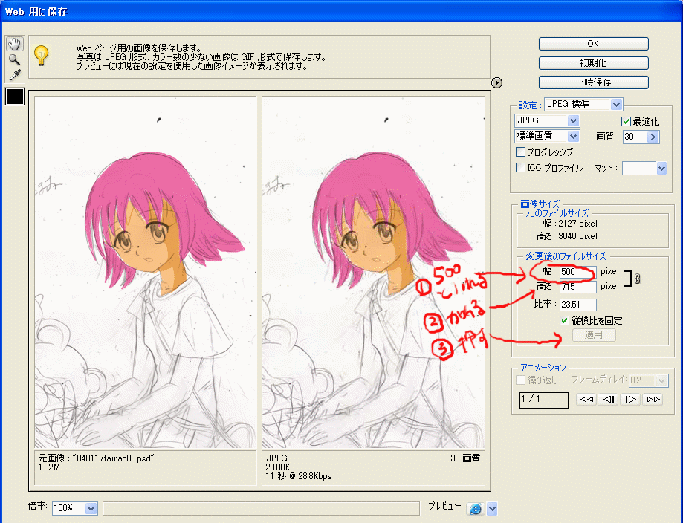
(18)全部塗り終わったら、いよいよ公開の準備をしましょう。
「ファイル」→「Web用に保存」を実行します。

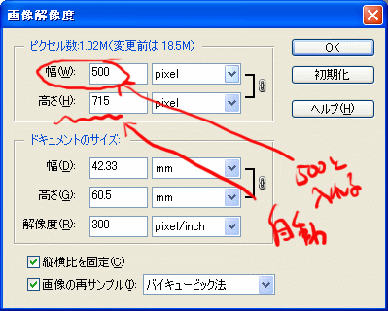
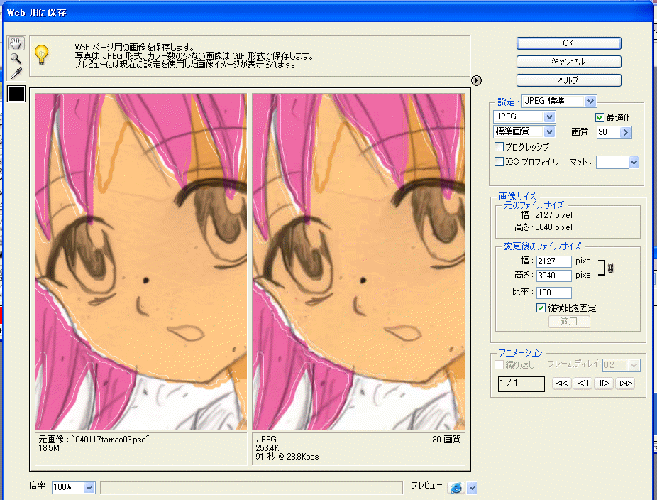
(19)今のままだと大きすぎますね。何しろ「2127×3040ドット」の大きさです。
幅を「500ドット」くらいにしましょう。

(20)幅に「500」と入れると高さが自動的に変わります。
「適用」を忘れずに押しましょう。中央のプレビューの表示が小さくなります。

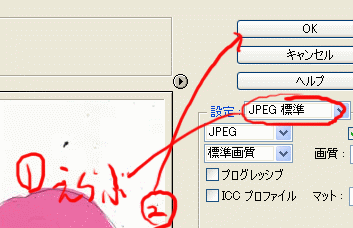
(21)次にファイルの種類と画質の設定をおこないます。
普通、一般的には設定=「JPEG標準」で良いかと思います。
ファイルサイズが大きすぎて困る場合は右下の「画質」を小さくすればファイルサイズが小さくなります。
(汚くならないように注意が必要です)

(22)さて、前述の画面で「OK」を押せばファイル保存場所を聞いてくるので
好きな場所を指定すればJPEGファイルが保存されます。
(23) お疲れ様でした!これで終了です。
いや、僕の方は完成してないんですが…。(冷汗

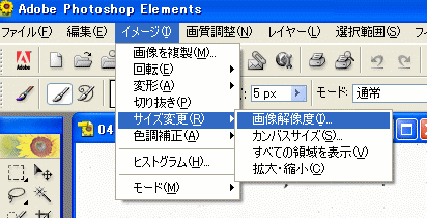
(補足)もしも、Photoshop以外のソフトを使ってらっしゃたりする場合は、最後の
JPEG保存はこういう感じかもしれません。(私は実際にPainterでやってるのですが)
(1)まず、画面解像度を変えるので、画像のファイルを保存してください。
そして、さらに「名前をつけて保存」をして、別名のファイルを作ります。
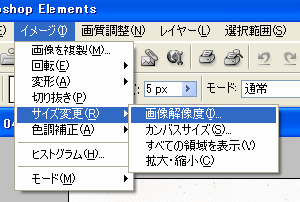
(2) 「イメージ」→「サイズ変更」→「画像解像度」を実行して、

(3)次の画面で、例えば、幅=「500」と入力します。